Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT
router.push & router.replace to return promise if callbacks are not provided · Issue #1769 · vuejs/vue-router · GitHub

43. Programmatic navigation of pages using Router push and replace methods in Vue router - Vue 3 - YouTube

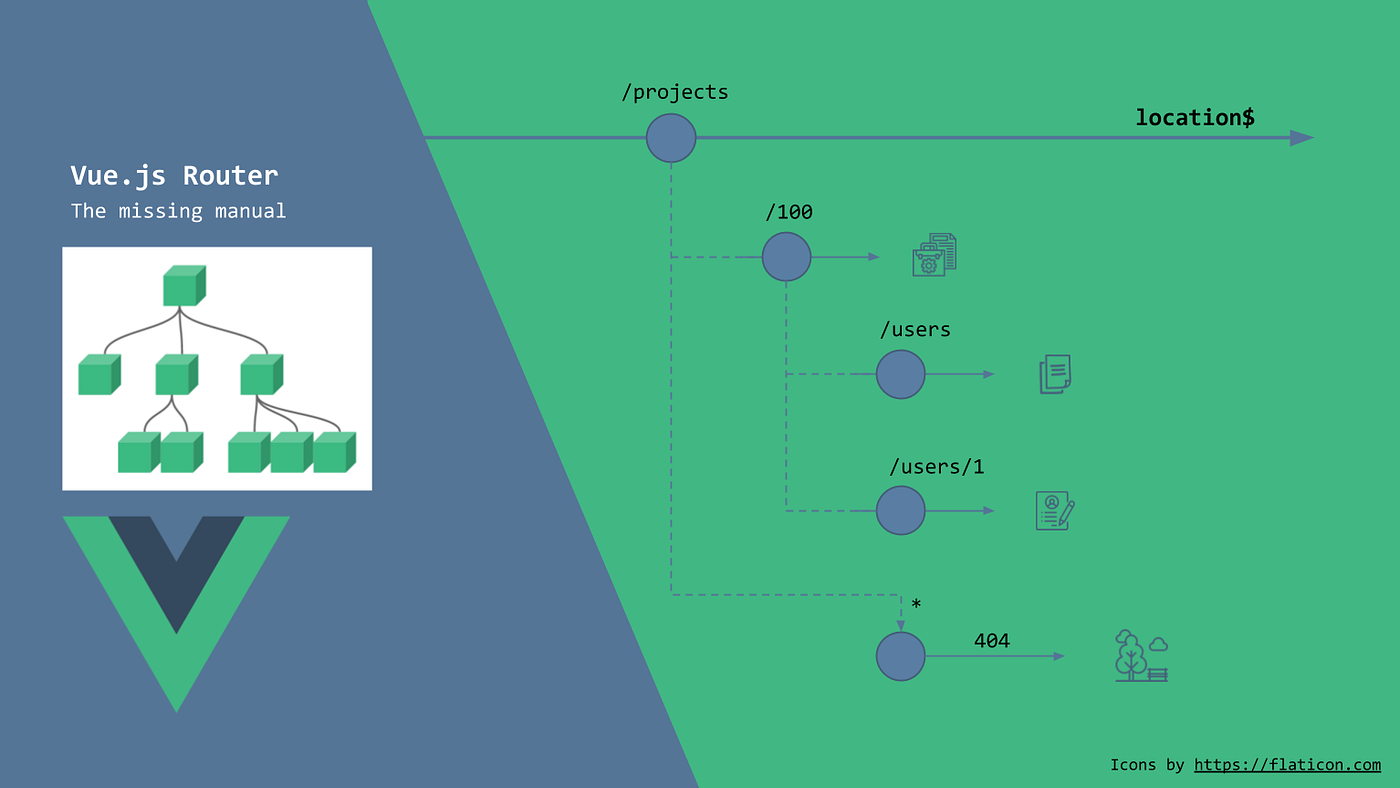
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
router.replace()` with a string location with query and hash are not taken into account · Issue #668 · vuejs/router · GitHub